
Are you thinking of designing a mobile application? Fonts and colors that complement the distinctiveness of the brand are probably the first things that spring to mind. Right? This is because whenever users use your application, the things they first encounter are the layout, font, and colors of the app. Using the right font is very important to retain users.
Wondering why?
This is because font sizes that are too small or too large create distractions. This made users leave the app even without giving the app a shot. Likewise, if you choose the boring color spectrum, your app will fail to sell the product or service. It will not create any excitement for users to explore more.
So, you need a comprehensive platform that can provide you with a magical theming tool, fonts, texts, colors, and more. Look no further! Let’s delve into this article to read about some of the best material design 3 alternatives, making mobile app development a breeze. Let’s get started…
10 Best Material 3 Alternatives
Here is our list of popular alternatives for material design 3 that designers and developers can utilize for developing mobile applications. Take a look…
1. Adobe Dreamweaver

At number 1, we have Adobe Dreamweaver. Adobe Dreamweaver is a renowned website development program. Developers used this tool to design and develop modern and responsive web pages suitable for mobile screen sizes. For this, it takes the support of HTML, CSS, JavaScript, and more. This tool can be highly advantageous for developers, regardless of their level of experience. It is ideal for everyone because of its easy usage and cutting-edge tools, elements, etc.
Significantly, it uses CS53 media queries to help developers create a responsive mobile application design according to different screen sizes. Let’s now take a look at its benefits…
➢ Benefits of Using Adobe Dreamweaver
- Adobe Dreamweaver builds engaging and creative mobile app pages with media queries
- The developers can create HTML pages, blogs, newsletters, portfolios, and emails with customizable templates
- It makes editing of images and text seamless for developers/users
- It supports the Creative Cloud to import images in no time
- It easily creates, codes, and manages apps with a simple coding design.
➢ Price
- 7 Days FREE Trial
- Dreamweaver only: $20.99 per month
- Creative Cloud All Apps: $54.99 per month
- Business: $35.99 per month per license
2. Bootstrap

Bootstrap responsive design is a powerful, feature-packed material design alternative for mobile app designing. It ensures that your webpage seamlessly adapts to different screen sizes and resolutions, providing an optimal user experience. Developers can use its pre-built grid system, fluid images, and CSS media queries to resize, stack, or change layout. One of the key features of Bootstrap is that it is a 12-column comprehensive grid system, allowing developers to focus more on choosing the number of columns to design the page and less on their implementation.
Due to this flexibility, layouts automatically adjust according to the screen size of smartphones and iPhones. With its ability to provide responsive utility classes, developers can show and hide elements based on screen size. This way, they can customize the content and ensure an optimal delivery for users. Let’s now take a look at some of its benefits. Here we go…
➢ Benefits of Using Bootstrap Design
- It comes with pre-built grid system and components that allow developers to create fast and powerful layouts
- Developers can have access to an extensive library of pre-designed components, such as models, forms, and navigation bars.
- Bootstrap boosts the components and grid system’s cohesive look and feel to enhance the user’s satisfaction.
- It allows developers to show and hide elements, ensuring a clean and organized interface
- With the powerful integration of JavaScript plugins, Bootstrap allows projects to be customized according to users’ specific needs.
- Bootstrap boasts community and documentation, providing extensive resources and support for naive or experienced developers.
➢ Price: It offers three variants, including
- FREE
- Pro: $15/month
- Enterprise: $29/month
3. Ant Design

Another wonderful alternative for designing mobile applications is Ant Design. Developed and maintained by the Alibaba team, Ant Design is one of the most popular material 3 alternatives for designing mobile apps. With more than 185,000 users, Ant Design has received a rating of 5.0 for flexibility and usability.
It provides a range of rich components (i.e., buttons, FloatButtons, icons, typography, divider, flex, grid, layout, space, and splitter) to meet user’s needs. Overall, it promotes flexible customization. Here are some of the benefits of using Ant Design. Take a look…
➢ Benefits of Using Ant Design
- Ant Design has an extensive library of elements to enrich mobile applications. It means that app designers can design the user interface according to their choice.
- It provides data visualization components such as graphs, charts, and maps so that users can organize everything clearly and concisely.
- Ant Design provides enterprise-grade features, such as theme customization, CRM software, project management tools, high accessibility, and global community support.
- It supports internationalization by localizing the mobile app for different markets.
➢ Price: Ant Design for Figma prices are as follows:
- Basic Plan: $109
- Pro Package: $249
- Premium Package: $399
- Ultimate Package: $599
4. Anima

The next material design 3 alternative for mobile app designing is Anima. Integrated with automated front-end code, Anima is a developer-friendly material 3 alternative. It uses Frontier in VsCode to transform Figma into React code effortlessly. This way, it leverages the existing codebase.
Also, it aids in reusing the design system elements. So, developers who want to change their mobile app’s designs into interactive and responsive HTML, React, and Vue Code can opt for it. With its prototyping features, developers can effortlessly customize their designs from Figma, Sketch, and Adobe XD. This way, Anima has made the code conversion easy and seamless.
➢ Benefits of Using Anima
- Anima provides an extensive library of free templates to suit your software design
- It recognizes repeated components and minimizes the possibility of code duplications
- With the power of the Auto-Flexlayout, it allows the relative position to make content dynamic and engaging
- It saves designers time and resources by allowing them to control the code completely
- Developers can get the support of Anima’s active community
- Its free version is available with limited features for starters.
➢ Price: Here are the different plans of Anima
- FREE version with limited features
- Pro: $21.31/month
- Business: $60.40/month
- Enterprise: Custom
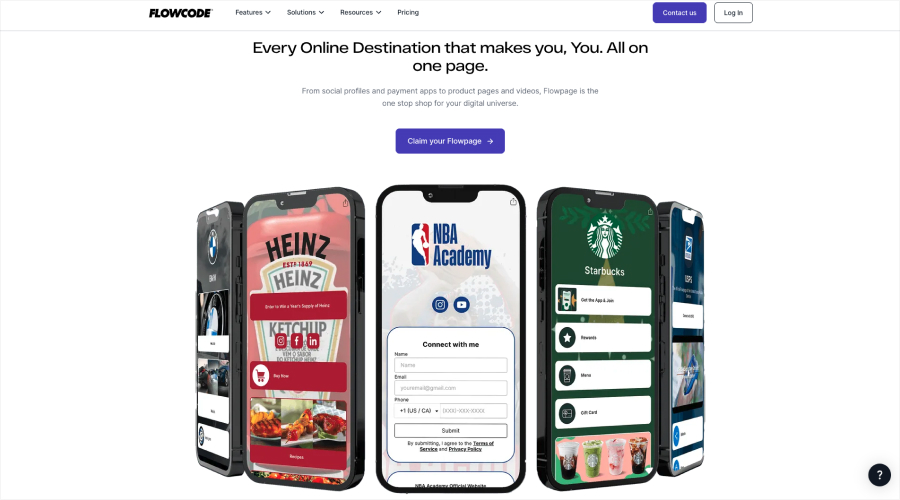
5. Flowpage

Another popular material design 3 alternative is the Flowpage. Flowpage is the product of Flowcode. Flowpage is a dynamic platform that helps offer customizable landing pages. It provides users with a user-friendly and intuitive platform for collecting and arranging specific actions and digital content. It is one of the best tools for creating tailored landing pages. Flowpage allows users to bring togther all their digital content into a single, easily accessible view. This platform offers a comprehensive solution to users, helping them enhance their online visibility.
➢ Benefits of Using Flowpage
- Flowpage serves as a central hub
- It allows users to store all thier links, contact information, social media accounts, and so on in one place
- This comprehensive solution enables users to effectively organize and present digital content
- Its mobile-optimized design ensures easy accessibility
- Mobile-first easy navigation
- It enables first-party data capture
- Offers unique designs to allow developers to customize applications
- Organize all your links
- Allows developers to create unique landing pages that help businesses extend their reach and impact
➢ Price:
- Flowpage is free with Flowcode
- Flowcode Pro: $5 per month
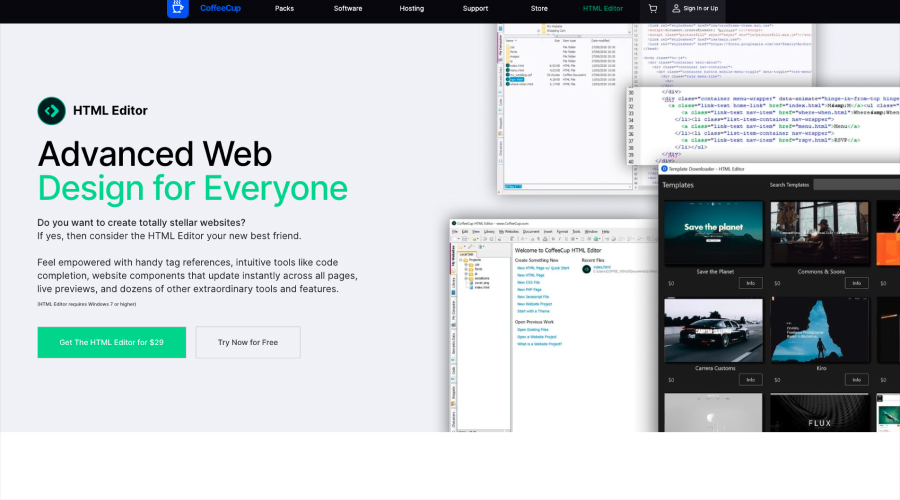
6. CoffeeCup HTML Editor

Another renowned material 3 alternative is CoffeeCup HTML Editor. Developed by Nicholas Longo and Kevin Jurica, CoffeeCup HTML Editor is a great Material Design 3 alternative for designing mobile apps. With its dozens of advanced tools and features, it empowers designers to develop intuitive and innovative mobile applications. Though it is a free HTML editor, you will have to pay for it if you want to use more of the WYSIWYG layout. It also provides a visual editor for an additional cost.
Developers can easily use pre-made customizable components in Site Designer to go beyond the limits of creativity. Along with editing existing files, it also creates HTML and CSS files. The HTML Editor features that every designer loves are Tag Highlighting, Template Downloader, New Start Screen, and more.
➢ Benefits of Using CoffeeCup HTML Editor
- CoffeeCup HTML Editor is simple to use
- The customer support is highly responsive and approachable
- It works well with Direct FTP
- The user interface is clean and organized
- It prevents the risk of broken links and images
- It allows the creation of custom shortcuts
- Users can code with confidence using its advanced features.
➢ Price: Here are the prices; take a look…
- Webbie: $3.99/month
- Mailer: $6.99/month
- Shopkeeper: $10.99/month
- Total Pro: $17.95/month
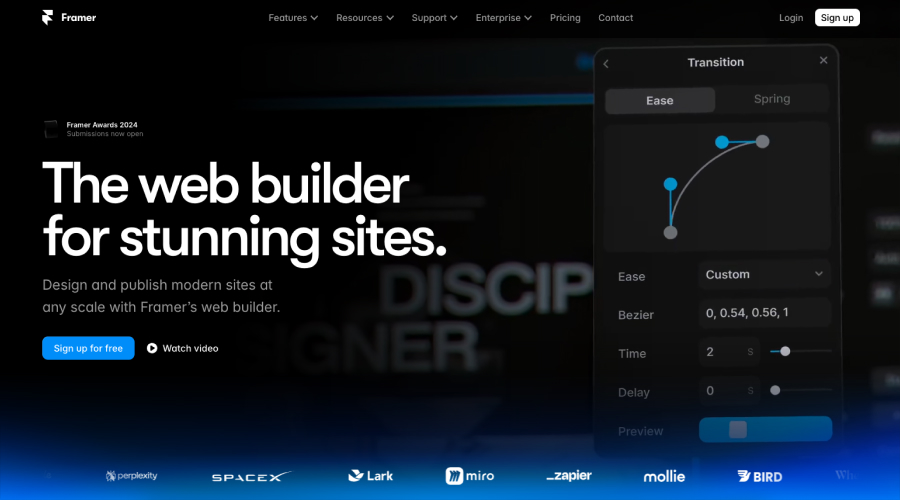
7. Framer

Framer is yet another wonderful alternative to Material Design 3. It offers designers a streamlined way to implement Google’s latest design principles in web and app projects. This tool enables developers create highly customizable and cohesive user interfaces. With a feature-rich toolkit, Framer allows you to collaborate with team members in real time. It helps developers create an interactive platform with wireframing, mockups, and design tools.
Developers are not limited to any specific user interface with the Framer site. It is a flexible user interface and provides an extensive range of options. This way, they can create interactive mockups that feel smooth and real. Framer’s interactive and prototyping capabilities allow designers to create responsive, accessible, and visually consistent layouts that perfectly align with the latest standards in user experience design.
➢ Benefits of Using Framer
- Framer makes mockups realistic
- Its advanced features optimize the interface for more interactive tasks
- It is compatible with Android and iOS
- It enables seamless workflows from concept to production.
- Hundreds of free components are available for users
- It allows to preview and interact with the interactive mockups.
➢ Price: Here are the different pricing plans of Framer
- Forever: $0
- Mini: $3.68/month
- Basic: $6.34/month
- Pro: $12.67/month
- Enterprise: Customizable
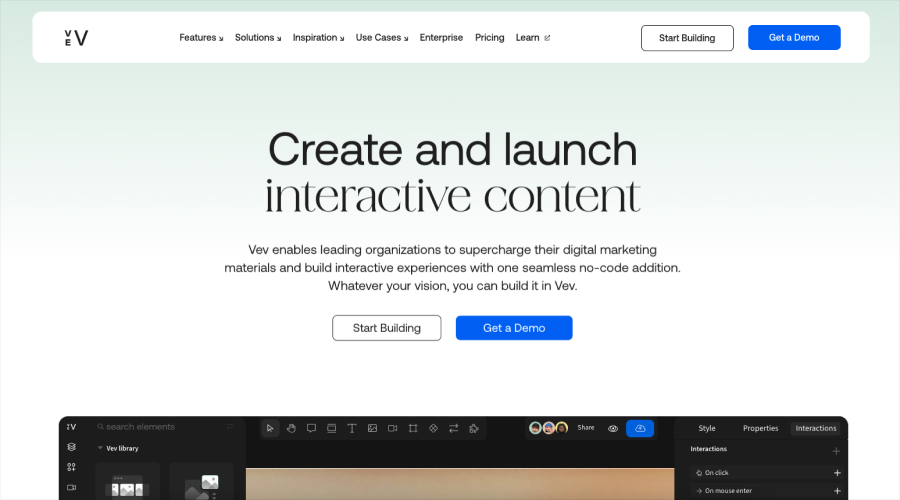
8. Vev

Another material design 3 alternative that you would like to consider is Vev. With a blend of advanced features and design layouts, Vev helps create responsive mobile app design. It offers real-time collaboration, code-free design, and responsive layout features, allowing designers and teams to create interactive websites with ease. Developers can easily navigate its animation presets and cutting-edge design components to craft and customize the user interface.
It also provides features like parallax effects, horizontal scrolling, data visualization, and engaging storytelling to bring your Figma design ideas to life. Vev is an ideal web design platform for creating dynamic, responsive sites without deep coding knowledge. With the latest styles for typography and design elements, developers can give their apps a cohesive and optimized look.
➢ Benefits of Using Vev
- Vev provides custom breakpoints for mobile screen size
- It streamlines workflows by combining design, development, and publishing in one tool
- It gives a free-roaming canvas to craft, experiment, and iterate creativity
- It makes the platform interactive with the animated suite
- It provides flexibility for both designers and developers to create professional-grade websites efficiently
- Vev integrates well with other tools and supports animations, custom code, and CMS capabilities
- Designers can easily connect their existing tech stack with Vev’s native integrations
- It allows developers to take their coding experience to new heights
- With its powerful toolkits, users can boost the SEO of the app’s content.
➢ Price: Here are the prices
- Starter: FREE
- Professional: $59
- Enterprise: Custom
9. Grommet

The next material design alternative to consider is Grommet. Developed by Hewlett Packard Enterprise (HPE) Grommet is a flexible, open-source UI framework. It offers a range of accessible, responsive components for modern web applications. It streamlines the way a mobile application is developed. It includes a wide variety of highly responsive elements and is easily accessible. Significantly, Grommet is designed with a mobile-first approach. It supports a clean and intuitive interface that enhances usability across devices.
It allows developers to build an enriching interface. Additionally, Grommet provides unique options for theming, layout, and interactivity, enhancing the user’s satisfaction. Some of its customizable components include forms, cards, buttons, charts, and more.
These components help developers create consistent, attractive user experiences. It’s the best alternative for developers looking to build scalable, highly interactive applications with a focus on accessibility and responsive design. All in all, Grommet makes the creation of mobile apps and content delivery a breeze.
➢ Benefits of Using Grommet
- Built with high accessibility, Grommet meets rigorous industry standards.
- It does not overwhelm app developers with an extensive package.
- It ensures that the mobile app’s interface is flexible and looks ideal to use and run on phones.
- With an extensive library of customized colors, texts, patterns, and styles, Grommet allows customization.
- It’s especially suitable for enterprise-level projects due to its adaptability and community support.
- It offers customizable and responsive component library ideal for creating mobile-first designs
- Grommet’s simple yet powerful design elements support rapid prototyping and scalable development
- It allows users to build interactive and consistent user interfaces.
➢ Price: Contact the Grommet team for detailed pricing.
10. Webflow

Last but not least is Webflow. Webflow is a powerful web design and development platform. It enables developers to build responsive, visually appealing applications without needing extensive coding knowledge. Using a drag-and-drop feature in Webflow, designers can easily create complex layouts.
Both beginner and seasoned developers can use this platform to build, create, and optimize their web experiences. It includes features for CMS integration, e-commerce, and SEO, making it a versatile solution for developers.
Additionally, it eliminates dependencies and allows app designers to take complete control of CSS, HTML, and JavaScript. With its pre-designed blocks and elements, they can create magic in a visual canvas. With CSS, developers can scale their app designs to transform their site. Essentially, this platform features SEO, localization, A/B testing, AI-powered personalization, and more.
➢ Benefits of Using Webflow
- Webflow provides API to connect your site to the tools that your team uses every day
- It is a safe and secure platform, ensuring the peace of mind
- With its integration, businesses can scale their application and business
- The built-in AI tools are helpful in providing machine-powered translation and writing help
- Webflow supports custom code and animations, giving designers more flexibility to achieve unique designs.
- It puts the power of code into a visual canvas to create stunning applications.
➢ Price: Here is the detailed pricing of Webflow
- Starter: $0
- Basic: $14/month
- CMS: $23/month
- Business: $39/month
- Enterprise: Contact the site
The Bottom Line
So, these are the 10 best material 3 alternatives for designing mobile applications. You can use any of these platforms to create stunning mobile applications. Significantly, these platforms are evolving to align more with the developers’ needs and expectations. They make their usage easier for customization. Overall, they help you attain better interfaces integrated with enhanced usability.
So, if you are planning to become a mobile app developer, having knowledge of these material design 3 alternatives is a must for designing remarkable applications. Good luck on your journey of exploring intriguing features and functionalities when designing mobile apps!
Thanks for reading!






