
Selling is the art of convincing people to fulfill their needs and wants. A variable product type enables the sale of a single product with different variations, simplifying the representation of products on one page instead of separate listings. The need for variations arises from the fact that we live in a world where sameness is the expectation and diversity is the constant. This is where WooCommerce Variation Swatches comes in.
On an online store, you can sell five basic types of products: Simple, Variable, Grouped, Affiliate, and Downloadable.
Cashing in on your customers’ desires is impossible with simple products alone. You need to sell variable products as well. Customers’ preferences for products often consider even small details like color, which can become a determining factor for a sale, even if the product’s functionality remains the same.
But a variable product’s presentation is essential to its sale. So, you’ve to organize them according to size, color, model, etc. It must fit into customers as a hook fits into an eye. This is done using Variation swatches.
In this article, we will discuss ways to effectively display product variation swatches to attract customers and sell your variable products.
How to Setup Advanced Product Variation for WooCommerce
WooCommerce has the option to configure variable products built into it. But it’s a time-consuming setup. So, you need a plugin to speed up the work.
The Advanced Product Variation plugin enables you to showcase product variations with color, images, and text swatches. You can also display all variations through the variation gallery and table.
You can configure swatches for products individually or globally, import/export attributes and gallery images, and set labels for swatches.
Let’s look at the features of WooCommerce Variation Swatches:
≫ Import/Export Attribute Terms And Gallery Images
≫ Product-Wise Variations
≫ Variation-Wise Image and Video Gallery
≫ Downloadable Variation Table (PDF & CSV)
≫ Select Label Display
≫ Hiding Add to Cart and Quantity
≫ Customize Add-to-Cart and Available Options Button Text
≫ Variation Update In Cart
≫ Global Settings On Swatches
≫ Hiding Add to Cart and Quantity
≫ Show/Hide Variation Toggle
Let’s understand how its various features can help you showcase your WooCommerce product variations.
How to Add WooCommerce Variation Swatches in Product Globally
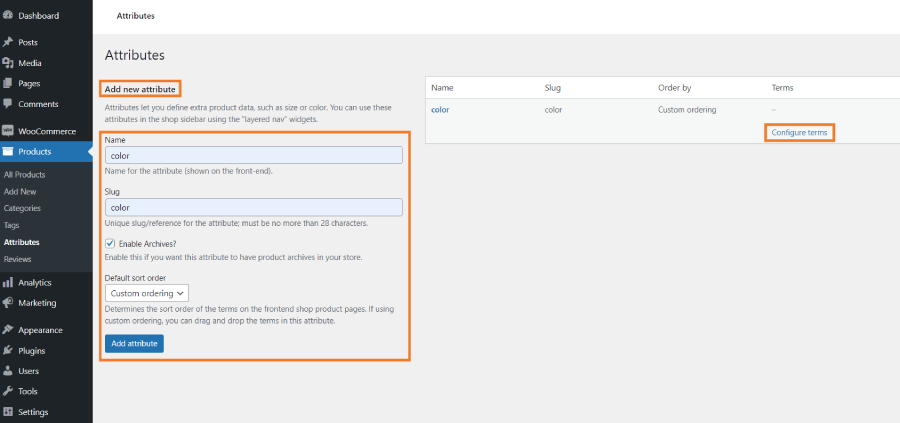
1. Go to Products > Attributes from the Admin Menu.
2. Under the “Add new attribute” section, add the attribute name, write the slug, check Enable Archives box, and select the Default sort Order.
3. The Default Sort Order feature lets you choose the order of terms on the frontend shop & product pages, including Name, Name (numeric), Term ID, or Custom Ordering.

4. Next up, click on Add Attribute to create the color attribute.
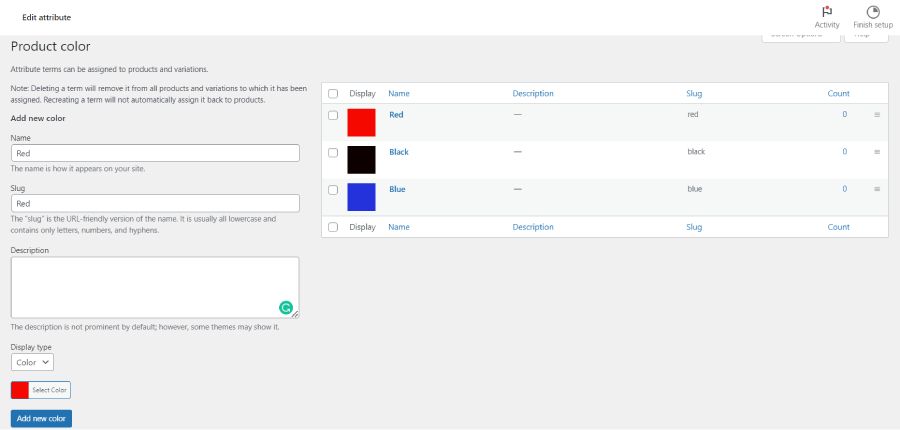
5. Click on Configure terms from the attribute table to set up the attribute variations swatches.
6. In the Product Color section, enter the Name, Slug, and Description, and select the Swatch Type. There are two display types for product color, i.e., Image, and Color.

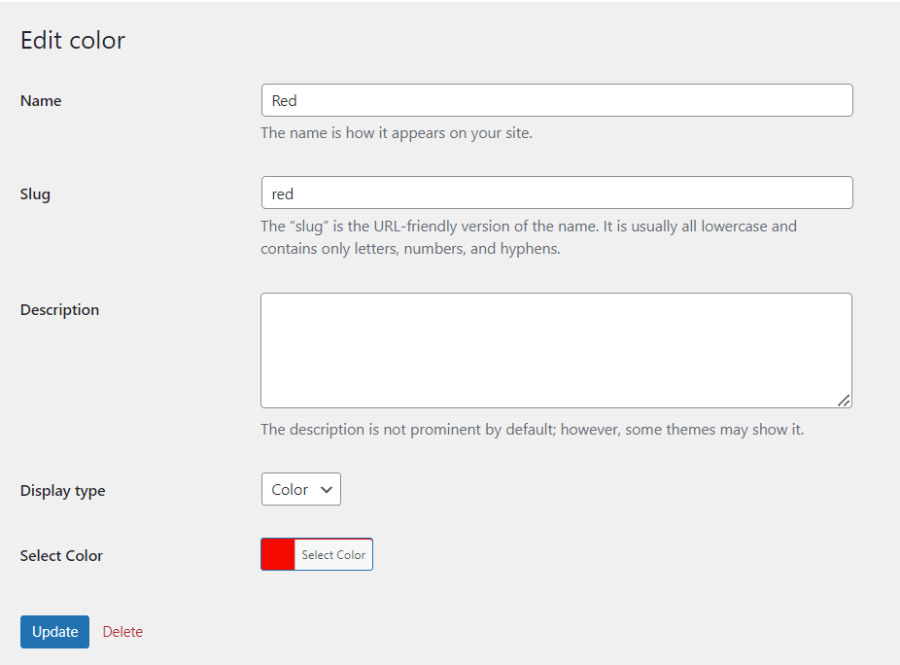
7. To edit product color names, hover over the name and click edit. Editable details include Name, Slug, Description, Color selection, and Display Type.

8. To configure display types, select a color from the grid for the Color display type or upload an image for the Image display type.
9. Click Update after configuring. Add multiple Attributes and Terms as needed.
Also See: How to Display a WooCommerce Product Price via a Shortcode
How to Create Variation Products In WooCommerce
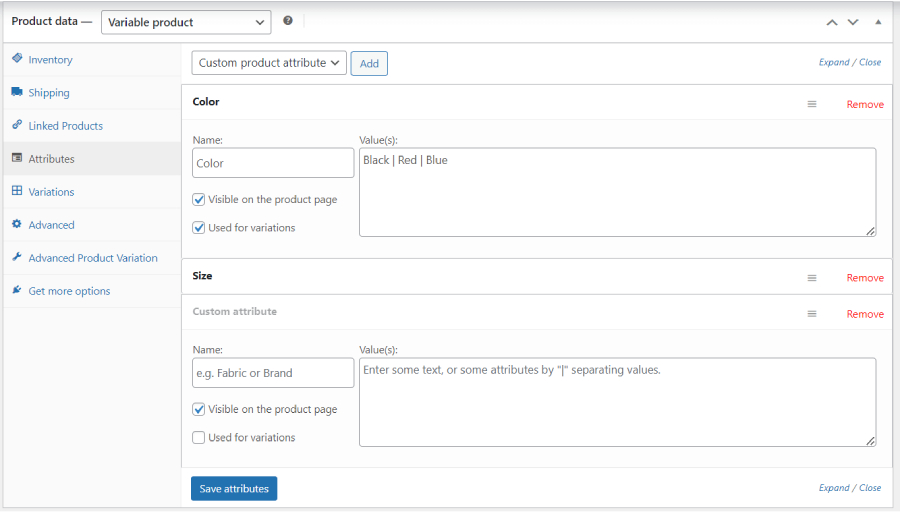
To enable the WooCommerce Variations plugin, first, navigate to the Products tab and select Add New. Then, in the Product Data section, locate the Attributes tab.
Before creating a variation product, you must define attributes and their respective terms. Select Custom product attributes and click on the Add button.
Enter the Name of your product attribute, such as Color, Size, Brand, Volume, etc., and input their corresponding values. Click on the “used for variations” checkbox and then on Save attributes.

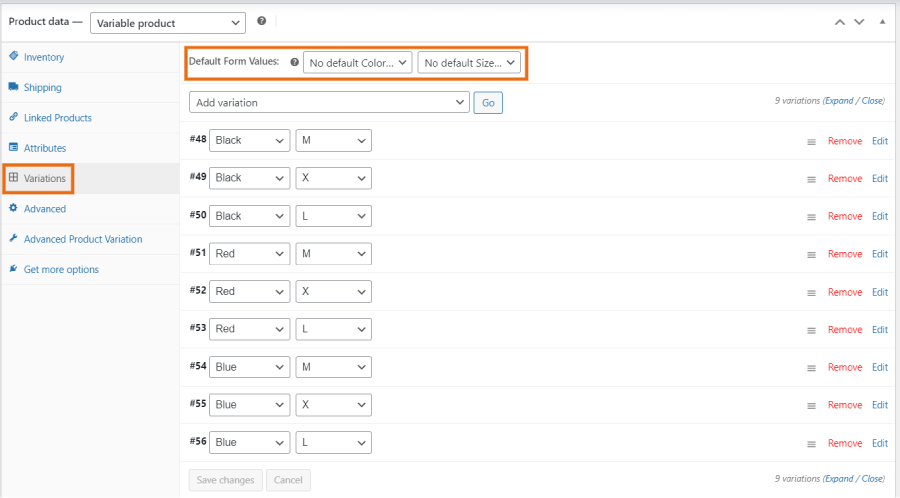
Next, open the Variations tab, select Create variations from all attributes, and hit the Go button to create the variation list.

Here, you can modify individual variations by adding images/videos and configuring prices, stock quantity, SKU, dimensions, and more.
With the WooCommerce Variations plugin, you can set a default product image for your variable product that appears on both shop and product pages.
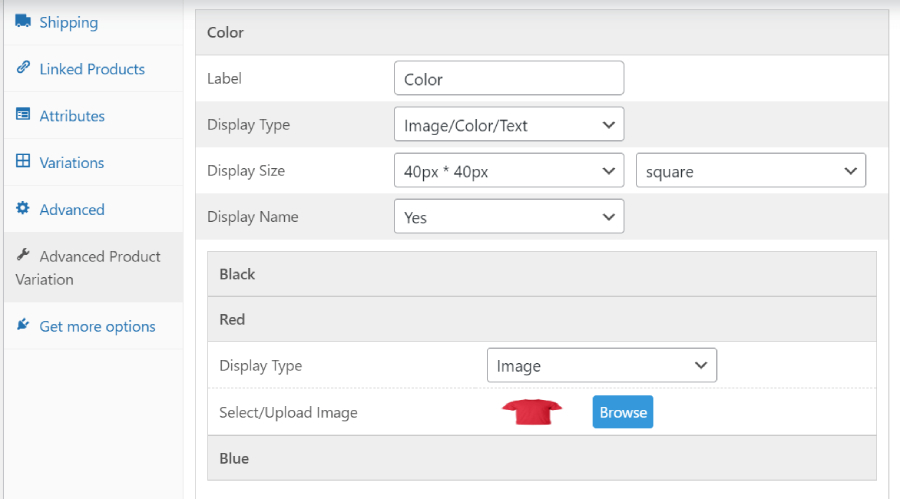
The Advanced Product Variation Tab lets you create image, color, and text swatches. You can customize swatch details like display type, size, name, shape, and label text.
For color swatches, pick a color from the color picker. For text swatches, enter the attribute term, and for images, either select images from the WordPress gallery or upload your own.

Once you have configured the variation swatches, click the Update button to save your changes.
Finally, you can display variation swatches for variable products to your customers.
Display WooCommerce Variation Table
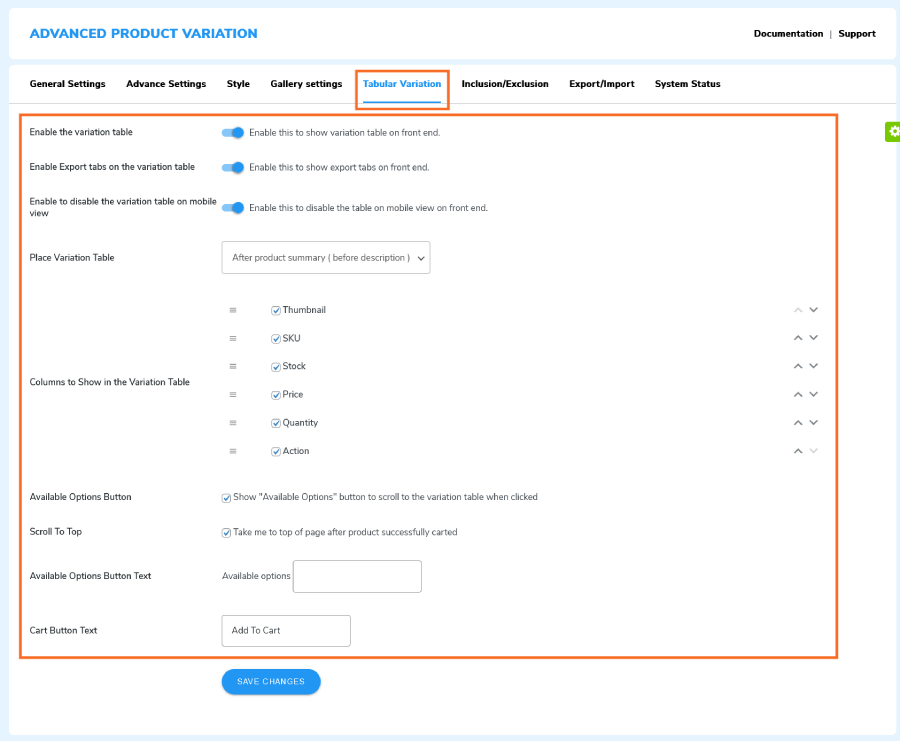
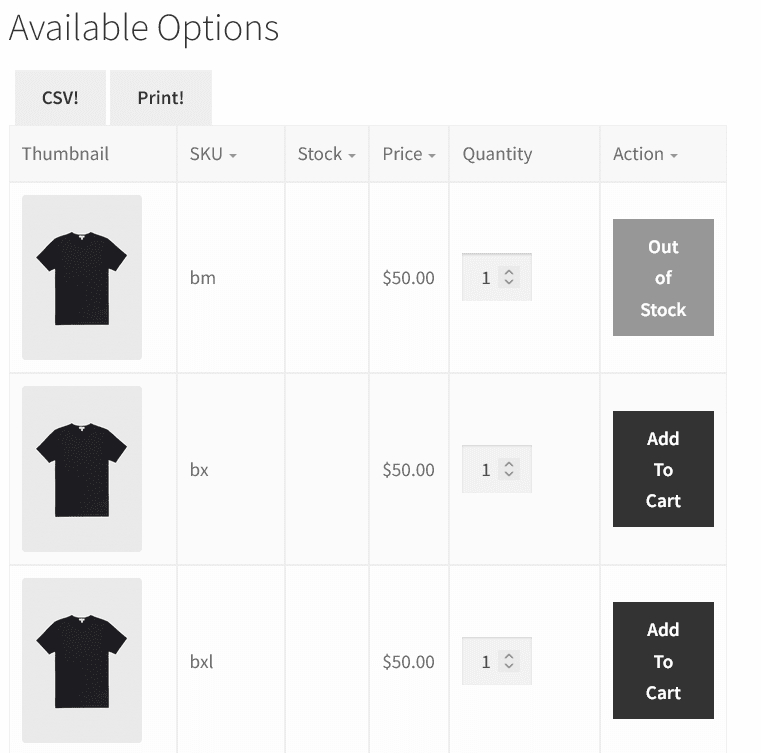
A variable product displays all its variations collectively. The Variation Table, which can be placed after the product summary or the single product, presents all variations in a tabular format.

You can select which columns will appear in the variation table, add an “Available Options” button that will enable users to open the variation table, and customize the “Available Options” and “Add-to-Cart” buttons text.

The CSV and Print buttons allow your customers to download the variation table in one click.
Image and Video Variation Gallery
Visual details are paramount for online shopping. Since the customers can’t physically touch the product, they rely on images and videos to analyze it.
Follow these steps to set up your product variation gallery:

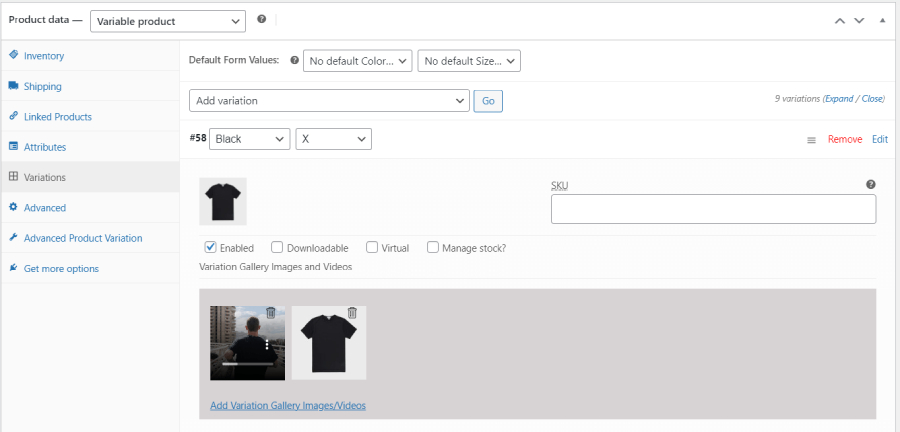
≫ Go to the Product data settings, and open the “variations” tab.
≫ Expand the added variations, click on “Add variation gallery images/videos” and add multiple images for the product variation.
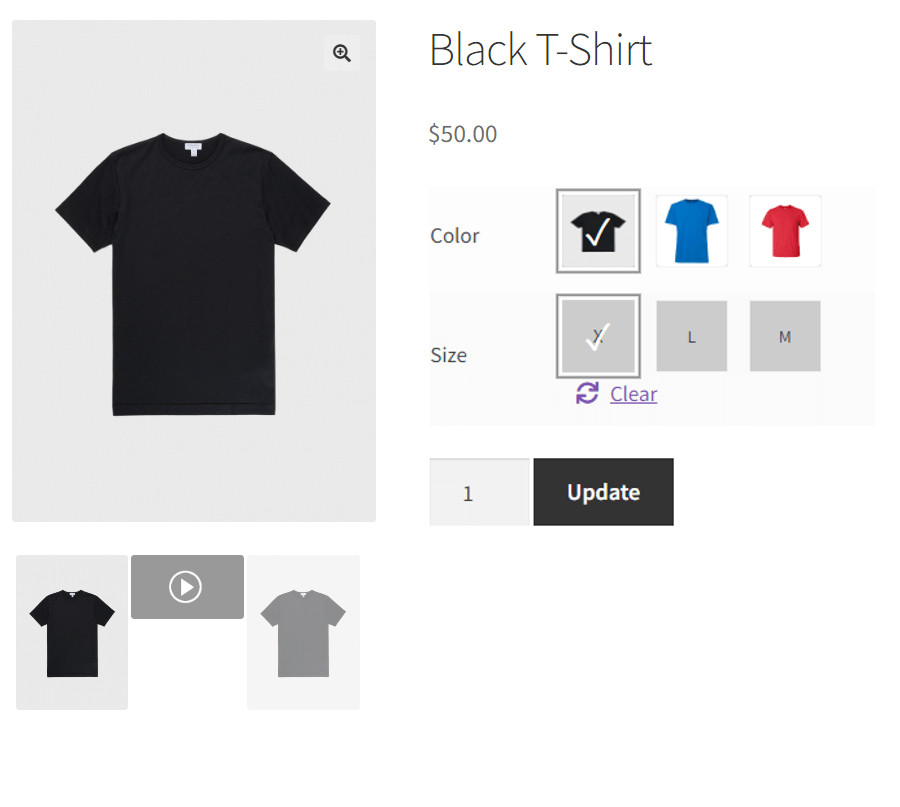
You can add a variation gallery containing multiple variation videos and images on your product page.

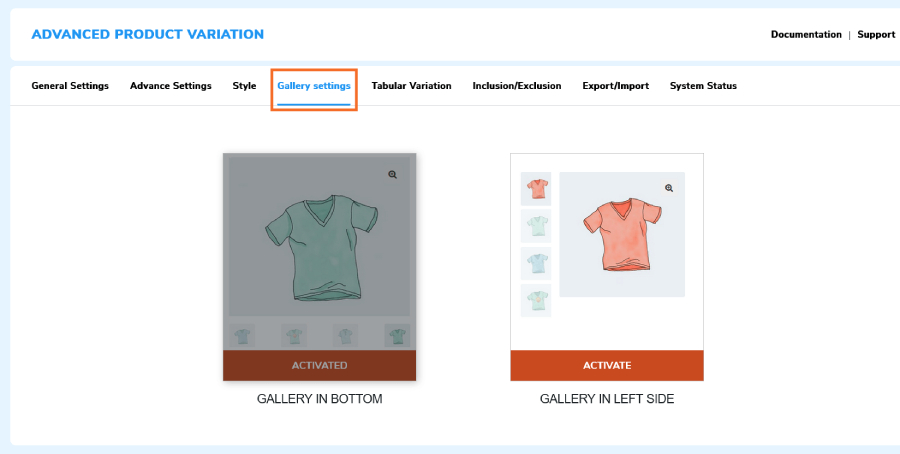
You can position your variation gallery from the Gallery settings.

Show/Hide Variation Toggle
Empowering your customers requires giving them control over some features of your store.
You can add a Show/Hide Variation toggle for customers and allow them to show & hide product variations from the shop page and related product suggestions.
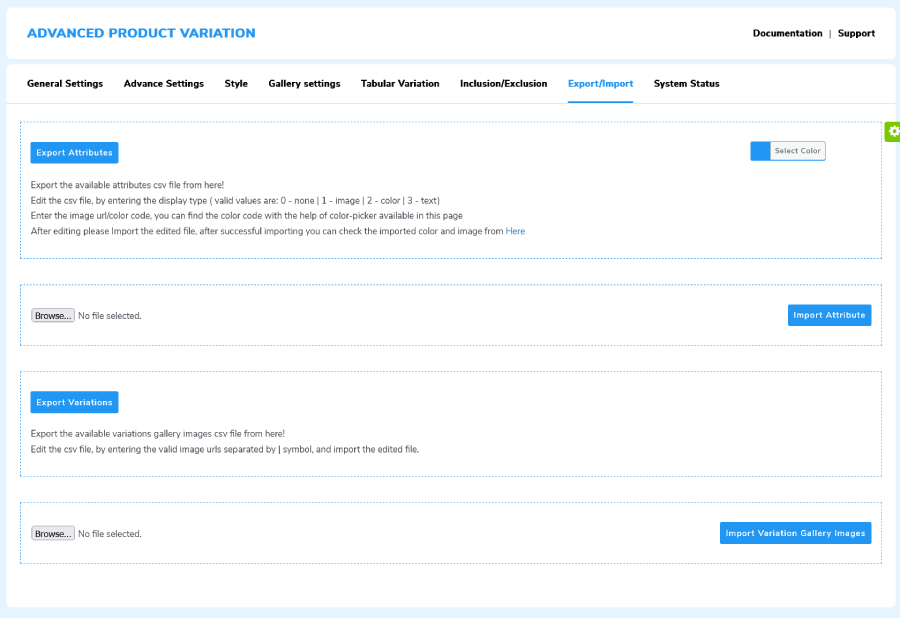
Import/Export Attribute Terms And Gallery Images

Download the product attribute terms in bulk in a CSV file and edit their details. Then, upload the attribute terms file to implement your changes. Follow the same process to download and update variation gallery images.
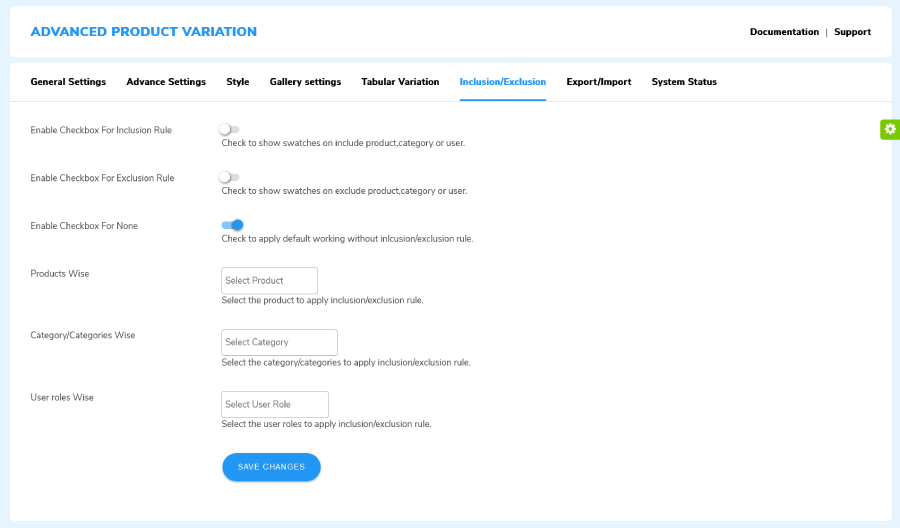
Inclusion/Exclusion Rule for Displaying Variation Swatches

You can choose to enable or restrict the swatch display for any product, category, and user. No rule is applied by default. You have to manually apply a rule and configure it. But you can only use one rule at a time.
The following user roles you can include or include for variation viewing experience: Administrator, Editor, Author, Contributor, Subscriber, Contributor, Subscriber, Shop Manager, and Guest.
These are the main ways to configure the settings of Advanced Product Variations. For more intricate details of the plugins, please refer to the documentation.
Benefits WooCommerce Variation Swatches for Product
1. Promotes Informed Purchase Decisions
This is the age of information. And ambiguity has no place in it.
Online buyers research and compare products across different brands, so it’s important to organize product information effectively to stand out. If a competitor does it better, they may get more sales.
Swatches simplify the process by allowing customers to view all product variations on one page.
Use product variation swatches to showcase details through images, texts, and colors, helping customers make informed purchase decisions. Swatches allow customers to view different variations on a single product page.
2. Attract and Engage Customers
Product variation swatches stylize the variable product presentation and captivate your users to spend a bit more time on store exploration.
Image and color swatches are especially remarkable as they are processed 60000 times faster in the brain as compared to text swatches.
Humans are extremely visual creatures. So, visual content such as color and image swatches are excellent at drawing our attention to product variations.
Online shopping depends on visual information in its entirety. Customers read the product information and evaluate the product through the images.
Lastly, customers prefer to have multiple products to choose from. Variations matter to them. According to a study, 85% of shoppers say that color is the primary reason for buying a product.
3. Improves the Ease of Shopping
Online shopping was created to maximize the convenience of both buyers and sellers. But due to poor organization, the customers have to face some amount of discomfort, which makes them abandon your online store.
Variation swatches help organize product information and present it in attractive formats which contributes to the ease of shopping.
One of the main reasons why people prefer to shop online is the abundance of product-based content and the relative ease of locating it.
With product variation swatches, you can showcase all variations of your products beautifully in one place and provide valuable information to customers.
4. Enhances the User Experience
User experience (UX) is users’ thoughts or views after using a service or product. Variation swatches are part of UX design and can directly impact users’ shopping experience.
You can make product selection easier by showing all versions of your product in one place using swatches. Also, the variation video & image gallery provides an elite product viewing experience.
On top of that the variation table presents all variations in a tabular format. Shopping for variable products doesn’t get easier than that.
In conclusion, product variation swatches ease the shopping process, attract users, provide product information, and ultimately boost your sales.
Wrapping Up
WooCommerce variation swatches are crucial for selling variable products on your online store. They enhance the display of product variations and improve the overall shopping experience for customers.
To add variation swatches, galleries, and tables to your store, you can use the Advanced Product Variation plugin. This plugin makes it easy to organize and present product variations.
Installing the plugin and following the steps outlined in this article can help you attract more customers and increase sales of your variable products.
Author Bio:
Himanshu Rauthan is an entrepreneur, Co-Founder at WP Swings, MakeWebBetter and the Director of CEDCOSS Technologies. He has worn many hats in his career – programmer, researcher, writer, and strategist. As a result, he has a unique ability to manage multi-disciplinary projects and navigate complex challenges. He is passionate about building and scaling eCommerce development.