
Having your own WooCommerce website can be a great experience, especially if you’re an entrepreneur.
Now, you might be wondering, if you’re a WooCommerce site owner, if scaling your website is possible. The short answer to that is yes! Thanks to its flexibility and a dedicated community of developers, WooCommerce sites can be scaled, making it ideal for largely established stores.
By scaling your online business, you’ll be sure to get the best out of your site. This quick guide has been designed to help you – the WooCommerce website owner – get the most out of your site by scaling it. Read on!
What If You Can’t Scale Your WooCommerce Website?
First, let’s talk about what would happen if you can’t scale your WooCommerce website.
Some of the most common signs to look out for when your WooCommerce website isn’t scaled:
- Sluggish performance when users try to navigate your site (especially in peak hours)
- Longer loading times
- Delays delays after executing certain actions (e.g. updating a cart, processing orders, etc.)
- A slow or unresponsive server, etc.
When you notice these performance problems, that means your site isn’t scalable. So, how can you fix them, so that your site can be scalable?
Ways To Make Your Site Scalable
Now that you know the signs to look out for, it’s time to get scaling! Here are some great ways to make your WooCommerce website scalable:
Work With The Right Host
First and foremost, it’s important to pick the right host to host your WooCommerce store on. The right host can give you the success and high traffic that you’re looking to attract online.
Consider using fast origin hosting. Here are some of the features of fast origin hosting, and how they help make your site scalable:
- First, fast origin hosting offers fast WordPress Admin, meaning that you can get more done when running a busy WooCommerce website – like processing orders faster, for example.
- Fast origin hosting comes with hardware that supports scalability. You’ll get unlimited server resources like RAM and CPU, to support many orders and activity in your website.
- Fast origin hosting has a customized and optimized hosting stack. In this way, you don’t have to rely on caching for good site performance.
As you can see, fast origin hosting allows for scalability, thus helping you grow your WooCommerce business with ease.
“Contact your current hosting provider and ask about any traffic or resource limitations that might be hindering your site. Plus, have the provider double-check to ensure that your server and database are up=to-date with the latest versions of PHP and MYSQL,” explains Mary Karson, a tech writer.
Related Post: How to Choose Web Hosting for New Business Website
Clean Up Site Coding
Since functionality is vital to any site, it’s imperative to ensure that the coding is cleaned up. That means making sure that the code is debugged and free of errors. For example, if you have too many plugins on your site – high-quality or not – then that they slow down your site.

Let’s explore two scenarios – a well-managed code, versus one with excessive plugins:
- When a visitor loads your site, their browser will send a request to your server and back. With well-working code, this process is easy.
- When a visitor loads a site that has many plugins, browsers must work harder to load, because the plugins are busy sending requests back and forth. Since plugins need to retrieve and website information, they cause the load time to be slower.
The takeaway is that any unused plugins should be deactivated. Though, if you MUST use plugins, then only use those needed for site functionality.
Update, Update, Update!
Now, this one is a no-brainer. Update your site.
No matter what, updating is essential. Treat your site like how you would with a smartphone or computer. Ensure that you’re updating your site regularly. Even updating things like themes, plugins, etc. can help keep your site running smoothly.
In addition, when you update your WooCommerce site, you’ll reduce the risk of running into any security threats.
There are two different ways to update your site:
- You can manually update your site. OR,
- You can automate updates with a free plugin like Jetpack.
Now, for bigger and more complex updates, test said updates on a staging environment before actually going through with them, so that no problems arise from updating prematurely.
Strategize How You Utilize Caching
In addition, you may want to cache stores a temporary copy of your website to ensure faster service to your site visitors. Why?
Because it helps prevent visitors’ browsers from having to work hard to load a site more than once.
Here’s how it works:
- When a user visits a site for the first time, it should load normally for them.
- The next time the user visits the site, they’ll see a pre-loaded and saved version of your page.
- As a result, the user’s browser doesn’t need to work hard to produce that same site.
Now, to set up caching properly, be sure to cache the following:
- Static, content-heavy pages
○ About page
○ FAQs page, AND
○ Contact page.
- Product pages, AND
- Category pages.
With that said, don’t cache the Cart, My Account, and Checkout pages, since they show specific customer information.
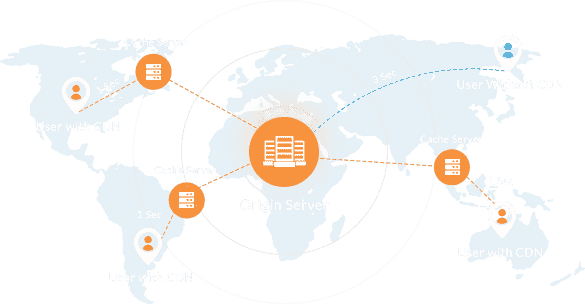
Install A Content Delivery Network (CDN)
Finally, having a content delivery network (CDN) does you a world of good for your site’s scalability. When running a WooCommerce website, you must have a CDN that can help get your site seen by many worldwide. CDN can download valuable assets like images, videos, and CSS from your site. From there, CDN serves those assets through a separate network, which reduces server loading time on your site. And, the network hooks up your site to a location based on the closest server. So, if a user is coming in from, say, Tokyo, then the closest server would be in Hong Kong, rather than anywhere distant in the world.

Testing Your Website’s Performance
Now you’ve done all this work in scaling your website, you’ll want to test it to see if it works. There are plenty of tools out there you can use to ensure that you’re getting the results you want:
- Use the WooCommerce Google Analytics extension. This helps you track add to cart calls. This gives you a good idea of server performance.
- Use website testing tools like GTMetrix, Pingdom, and Google PageSpeed Tools. These all give you a good idea of how fast the page is loading, and what you can do to improve times.
- Try using the performance analysis tool on Google Chrome. This shows you how long the site takes to load, and which elements are contributing to delays.
- Load test your site to get an idea of what customers are seeing. Mimic the traffic, customer numbers, and actions that your website may be getting to see how it works.
Conclusion
So, you see, if you want your WooCommerce website to thrive, then consider scaling your site today. By following this quick guide, not only will you see improvement in your site’s inner workings, but also gain customers and sales from a well-functioning website. Jenny Han is a tech writer at British Essay Writers service.