
The increase in the usage of mobile phones while surfing the internet has made it compulsory to create a responsive web design. Every user of the smart mobile phone in this era of technology uses services or businesses over the phone and hence it becomes paramount for businesses to design websites that enhance the user experience. Responsive web design for mobile devices is a modern approach in the field of web development that ensures websites function seamlessly across a variety of screen sizes and orientations.
Businesses who want to effectively engage their audience, uphold brand consistency, and eventually increase conversion rates must use responsive design. Responsive web design brings many perks for mobile devices. It makes the user experience better by giving smooth navigation and easy access to different screen sizes. This way of designing also boosts search engine optimization (SEO). Search engines like mobile-friendly websites more, which leads to better rankings. This means more people can find and visit the site. In this article, find how important it is to create responsible web design for mobile devices
Key Benefits of Creating Responsive Web Design for Mobile Devices
Concerning user experience improvement, SEO impact, cost-savvy to improving conversion rate, responsible web design that supports the usage of mobile devices can be a substantial improvement for the business’s digital experience. Below are the main advantages of developing a web app or website with consideration to mobile-friendly designs.
1. Promotes User Experience

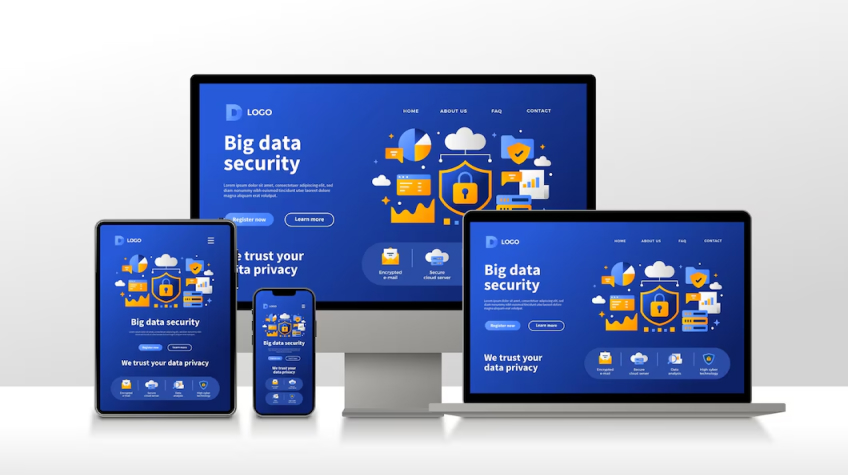
A large amount of internet traffic originates from mobile devices. Regardless of the device the consumer is using, a responsive design guarantees a smooth experience. It is simpler for consumers to explore and locate information when layouts, graphics, and capabilities are responsively designed to accommodate a variety of screen sizes.
How does it Enhance the User Experience?
- Responsible web design promotes optimal viewing across multiple screen sizes and orientations. This helps a user to enjoy content with extensive zoom-in or zoom-out.
- Responsible web design improves text readability by adjusting to various screen resolutions, allowing users to consume content more easily and without eye strain.
- A well-optimized mobile website proves productive in promoting user engagement contributing to user satisfaction and loyalty.
2. SEO Benefits

Visibility and organic traffic are two key factors that influence Google’s ranking. A responsible web design for mobile devices helps enhance ranking as Google loves websites with mobile-friendly features. When users find a website engaging and easy to access over a phone they stay on the webpage which leads to a lower bounce rate. A lower bounce rate works as an indicator to search engines that the site a valuable for users.
Some Key SEO Benefits Are
- Google gives websites that are optimized for mobile devices top priority in its search results, giving websites with the best web design a competitive edge.
- For mobile devices, responsible web design frequently entails optimizing graphics and content delivery, which speeds up loading times.
- When ranking websites, Google may take into account indications specific to mobile devices, like click-through rates and time on the page.
Also Read: Importance of SEO in Building a Web Presence
3. Cost Efficiency

Developing a responsible site saves time and resources as instead of different versions for different devices such as desktop, mobile, and tablet, you need only one single responsive portal. New devices keep coming into the market and a responsive design is capable of adjusting to new features which makes this type of web design a future-proof option.
How Does it Reduce Cost?
- It takes less time and resources to maintain a single responsive website than it does to manage separate mobile and desktop websites.
- Improved search engine results and higher organic traffic can result from responsive web design, which may also lessen the need for paid advertising.
- The long-term benefits in terms of maintenance, SEO, and user experience of responsive web design save the overall expenses.
4. Promotes Conversion Rate

A high conversion rate for businesses can be achieved through crafting responsive web design for mobile devices. A well-optimized site can engage users for a longer time leading to longer site visits and increased engagement. A responsible design serves the business by influencing users to take desired actions, like making purchases or signing up for services that contribute to better call-to-action (CTA).
How does it Impact the Conversion Rate?
- For mobile devices, responsive web design frequently entails delivering content and image-optimized pages for mobile devices, which speeds up page loads.
- This method of developing websites is essential for retaining users’ interest and keeping them from quitting out of annoyance.
- By prioritizing factors responsible for high conversion rates, responsible web design can significantly contribute to higher overall website success.
5. Supports Brand Consistency

A responsive web design helps to maintain a uniform interface and design across different devices. This uniformity helps users to identify your brand easily even accessing the site through multiple devices. Maintaining a uniform design proves effective for users to relate to and recognize a brand.
How Does it Support Brand Consistency?
- Responsive web design makes sure your brand messaging is clear and consistent on all platforms by adjusting to different screen sizes.
- Regardless of the device being used, responsive web design offers a smooth user experience that improves brand perception and strengthens good associations with the company.
- Maintaining a consistent brand narrative and avoiding confusion are two benefits of design consistency.
6. Data Collection and Analytics

When you have a single response site to manage, it is quite easy to track user behavior and preferences. Seamless tracking across different devices proves beneficial for accurate analytics and insights into user desires and needs.
How Does it Work for Better Data Analytics?
- By ensuring a consistent user experience across different devices, responsive web design makes it easy for a business to identify trends and preferences more accurately.
- Different screen sizes and orientations can lead to data inconsistencies. However, responsive web design helps to negate data variations and offers more reliable or accurate analytics data.
7. Competitive Advantage

Having a responsive design can help a business stand out from the competition and draw in more clients who value mobile usability as more companies implement mobile-first strategies.
How Does it Provide a Competitive Edge?
- Enhanced user experience can prove handy for a business to gain a competitive edge in terms of customer retention and acquisition.
- By eliminating the need for separate mobile websites, responsive web design saves resources and costs.
- Businesses adopting responsible web design make sure that their websites work on the newest gadgets and screen sizes, which helps them stay ahead of the competition.
Also Read: The Benefits and Importance Of Mobile-First Web Design
Conclusion
In conclusion, creating a responsive web design for mobile devices is essential to enhance user engagement, generate traffic, reduce web development costs, and gain a competitive edge. Responsive web design for mobile devices also helps businesses to retain consumers and improve site visits. Therefore, turning to responsible web designing is the need of the hour to stay competitive and meet the changing demands of users.