
In the constantly changing environment of web technologies, React.js remains among the key frameworks for creating dynamic and interactive user interfaces. In this digital era, developers are able to use a continually expanding list of tools that can make their work more efficient and help optimize the performance of applications developed with React. Starting from state management and form handling to component styling and testing, the right React js tools can significantly reduce development time while enhancing the user experience.
This guide enlists the 10 React.js tools that any developer should consider while developing robust, sustainable, and efficient websites in 2025.
List of the 10 Best React JS Tools for Your Website in 2025
The 10 best React JS developer tools for creating and improving websites in 2025 are listed below. Pick them based on their capacity to increase productivity, usability, and development experience.
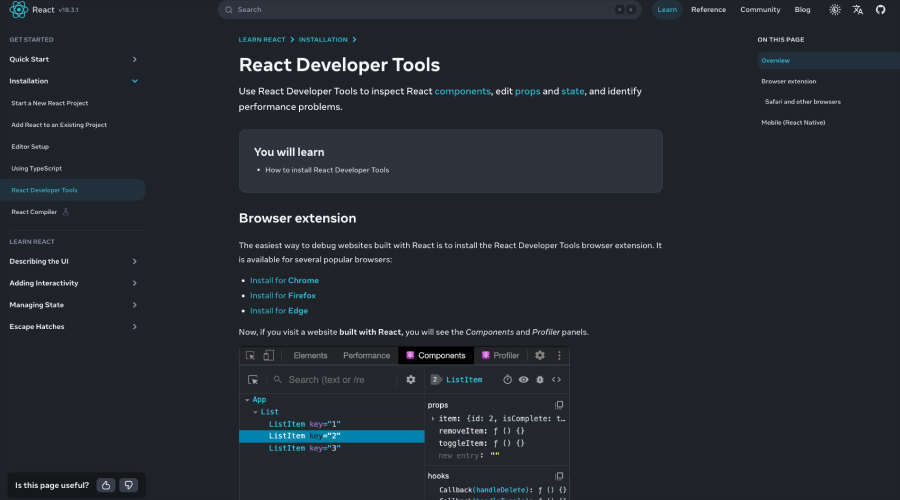
1. React Developer Tools or React DevTools

React DevTools is an indispensable tool for debugging applications built with React that allows developers to see the component tree. It is also offered as a Chrome or Firefox plugin or as a standalone application. Using this extension, one may visualize the structure of the given component and explore its properties and states, as well as the working performance of specific components.
- Purpose: Debugging React applications
- Key Features: See the hierarchy of components, observe properties, and the state, as well as the hooks in the real-time application.
- Why Use It: It is a must-have tool for the debugging and optimization of React applications that are compatible with Chrome and Firefox.
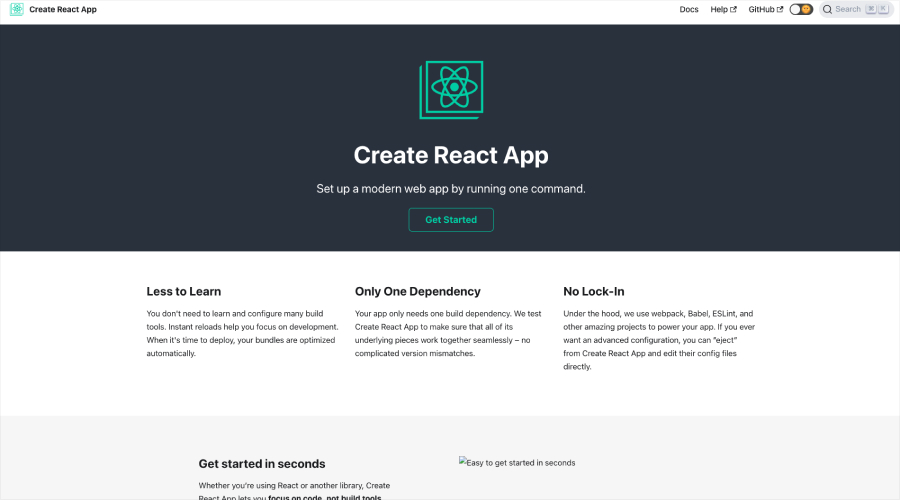
2. Create React App (CRA)

The Create React App (CRA) is a command line tool that enables the creation of new React applications with predefined settings. CRA makes it easier to commence working on a new React application by offering a plain project theme, development web server, and build instruments without encountering numerous configurations.
- Purpose: Quick project setup
- Key Features: Webpack, pre-configurations with Babel, and minimal ESLint setup to help developers get going.
- Why Use It: Fits well to short-term projects, which do not require deep configurations every time a new project is launched, suitable for beginners and MVPs.
3. React Query

React Query is a library for React that helps in fetching, managing, updating, and validating the server state with ease in the application. This is one of the React js development tools for managing more specifically async data patterns in applications, which assist you in coordinating the process of distant data handling, caching, and updated synchronizing in applications.
- Purpose: Data retrieval and synchronization is the goal.
- Key Features: Data synchronization, pagination, caching, and server-state management are important features.
- Why Use It: It simplifies complex data-fetching requirements with capabilities for caching and error handling, making it easier to manage server-side data.
4. Storybook

Storybook is an open-source tool for building user interface components in isolation for design and development. It is the perfect solution for component-first design, systems, and libraries because it lets the developer and designer work with individual components outside the app.
- Purpose: Design and develop micro front ends
- Key Features: Develop, test, and display components individually to promote visual testing.
- Why Use It: Useful in combined work of designers and in keeping all of the components in one project at the right look, less bugs in working with UI.
5. React Hook Form

React Hook Form is an awesome library in React for managing form with very little re-rendering, compatible with both controlled and uncontrolled components. It helps you generate the complicated form which can include the validation, error handling, and dynamic fields and it maintains the state of the form without the addition of extra libraries like Redux or heavy state management.
- Purpose: Form management
- Key Features: Minimizing re-renders and using hooks to control form state, validation, and error handling.
- Why Use It: It is an excellent solution to reduce form complexity, improve performance, and work validation perfectly hand in hand with third-party libraries such as Yup.
Also Read: Top Backend Frameworks for React.js
6. Redux Toolkit

The official suggested method for managing application state and writing Redux logic is the Redux Toolkit. Redux Studio offers default configurations and utility sets which bring ease and efficiency for writing, debugging, and scaling Redux applications.
- Purpose: State management
- Key Features: The library reduces the amount of Redux code needed to write to a single package, and provides intuitive interfaces for slices, middleware, and dev tools.
- Why Use It: Reduces the amount of code needed in a Redux application and provides nice features for larger applications.
7. Next.js

Next.js is an enhanced framework for building React applications with features in the SSR (server-side rendering), SSG (static site generation), and hybrid application models all out of the box. Developed by Vercel, Next.js is widely used for rapidly creating highly efficient web applications with great SEO compatibility, API route integration, and superior routing functions.
- Purpose: A frontend framework for SSG and SSR.
- Key Features: SSR, SSG, API, and image processing.
- Why Use It: Ideal for improving the SEO of your web applications built with top-tier performance. It is a highly recommended framework for fully-fledged production-grade amalgamated reaction applications.
8. Styled Components

Styled Components is an open-source utility-first CSS-in-JS library that solves the complexity of styling modern React applications. It gives you the ability to write CSS right in your JavaScript using tagged template literals, this results in scoped and templated styles. In React applications, Styled Components facilitate the more straightforward management of intricate style logic and the encapsulation of styles within certain components.
- Purpose: The goal is CSS-in-JS styling.
- Key Features: Scoped CSS, dynamic theming, and component-based styling are important features.
- Why Use It: It maintains CSS’s close integration with components, making theme modifications and scoped styling simple.
9. Formik

Formik is one of the most used libraries for handling forms in React applications. By offering resources to efficiently and user-friendly handle form state, validation, and submission, it streamlines form handling. It simplifies certain aspects of forms, such as form validation, creation of dynamic fields, and error management, while preventing the code from becoming large and confusing.
- Purpose: Form handling
- Key Features: Used to manage form state and form submission, can be used in conjunction with Yup for schema validation.
- Why Use It: Formik eliminates the complexities of form handling, it provides a solution on how to deal with form data and form validation, especially in complex applications.
10. React Testing Library

React Testing Library is the testing utility specifically used for React applications. Component integration is achieved by focusing on how a component can be used, in an attempt to test the component as it would be used by clients, thus focusing more on the behavior of the component than the actual implementation of the component. React Testing Library promotes the type of tests that prove that the component is functional in the browser rather than its internal state or functionality.
- Purpose: Component testing is the goal.
- Key Features: Offers tools for testing component functionality in real-world scenarios.
- Why Use It: It facilitates the creation and maintenance of test cases that correspond with user behavior and promotes best practices in testing.
Also Read: React JS Interview Questions and Answers
Choosing React.js Tools for Your Website: Factors to Consider
Key considerations to be taken into the selection process for React.js tools are:
- Project Size and Complexity: Actually, your decision regarding the right React JS tool can be made based on the size and complexity of your project. You can have small, less complex projects for which the simplest setup will do, or go for a sophisticated one in case you have large, complex projects.
- Team Size and Skillset: You would need to evaluate the experience of your team and their likes and dislikes. Depending on the specific implementation, the tools can be specifically for someone with high-level programming experience while others are more beginner-friendly.
- Performance Requirements: Those tools should be selected that could enhance performance, especially when the projects are large and complicated.
- Development workflow: it allows you to choose tools that would best match your desired paradigm of development, say component-based or server-side rendering, and much more.
- Community Support and Documentation: The presence of a community and having extensive documentation affects your development experience vastly.
- Long-Term Maintenance: It is essential to think about skills that will be useful in the future and the compatibility of the tools with potential updates of React.
Conclusion
In conclusion, choosing the right set of tools can play a crucial role in the efficiency, performance, and maintainability of React applications. The 10 React.js tools presented in this article are created to make common development tasks easy, from state management and form handling to component testing and debugging. Developers may improve efficiency, optimize workflows, and maintain their lead in the rapidly evolving field of web development by utilizing these React js tools in 2025.