
Are you a web developer looking for a few exciting projects to excel in practical skills? Look no further! In this article, we will discuss 10 website development projects that will not only augment your practical learning skills but also keep you curious and motivated. So, let’s delve into the following article and take a look at creative web development project ideas that will help you hone your skills. Read on!
Top 10 Website Development Project Ideas for 2025 and Beyond
Here is our list of some of the most stunning website development project ideas for you to enhance your skills. Take a look…
1. One-Page Layout

A one-page layout is a way better website development project idea for a beginner than a multi-page site. They can augment their understanding of HTML, CSS, and the basic concepts of Javascript with one-page layout. An effective one-page layout is a blend of beautiful website design, easy user interface, compelling content, and high responsiveness. With this project idea, budding developers can easily learn the basics of web development. Also, they can strengthen their online presence and tell a brand’s story in a unique way. You can also create a well-designed one-page that can bring traffic for you in the following way:
- Choose a one-page template: It should summarize the website’s idea.
- Develop engaging content: Help visitors understand your mission.
- Use scrolling effects: Use parallax scrolling to create 3D dimensional effects.
- Visual motifs or elements: Use animations, typography style, and color schemes.
- User navigation: Creative navigation like a sticky menu bar.
- Create a strong CTA: Boost visibility and enhance conversion rates.
- Apply SEO techniques: Attract more organic traffic.
- Make the page mobile-friendly: Increase its readability and usability.
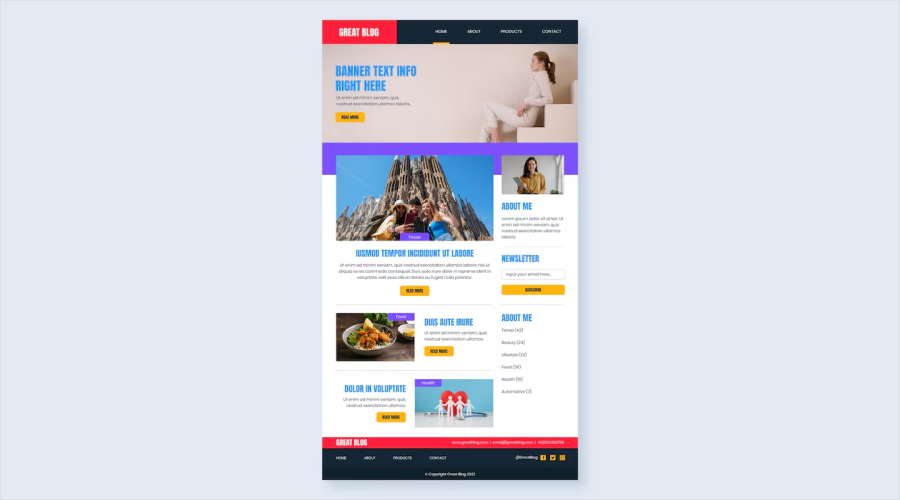
2. Blogging

In today’s digital world, blogging is widely practiced. You can take advantage of blogging to learn and grow. Build a full-fledged blogging platform and sell content, products, and services. You need to have knowledge of HTML, CSS, JavaScript, and a backend technology that can enhance your website’s functionality. Additionally, you can share your thoughts through your blogs. All you have to make sure of is to create an engaging blogging platform. Initially, it can be a free blog, but soon you may leap from your free content to paid services with your efforts. Here are the steps you need to follow to create an engaging blogging platform:
- Choose the blogging platform: It should offer customizable templates.
- Select a hosting platform: Ensure customer support, good bandwidth, low latency, and maximum uptime.
- Pick a target niche: It will allow you to attract your potential audience.
- Select a platform name and domain: Make sure to choose an enticing name to encourage reader’s interest.
- Implement a compelling design: Incorporate elements, style, and visual effects that strike a balance and attract readers.
- Blog topics: Brainstorm many topics before starting with one.
- Publish the first blog post: Make sure you share informative, innovative, and engaging content that drives traffic.
- Marketing: Share the blog post or the blog link to other social media platforms and websites by hiring a genuine link building agency.
- Monetize your blog: Introduce paid products and services.
Also Read: Tricks to Monetize your Blog and Monetize Your Passion
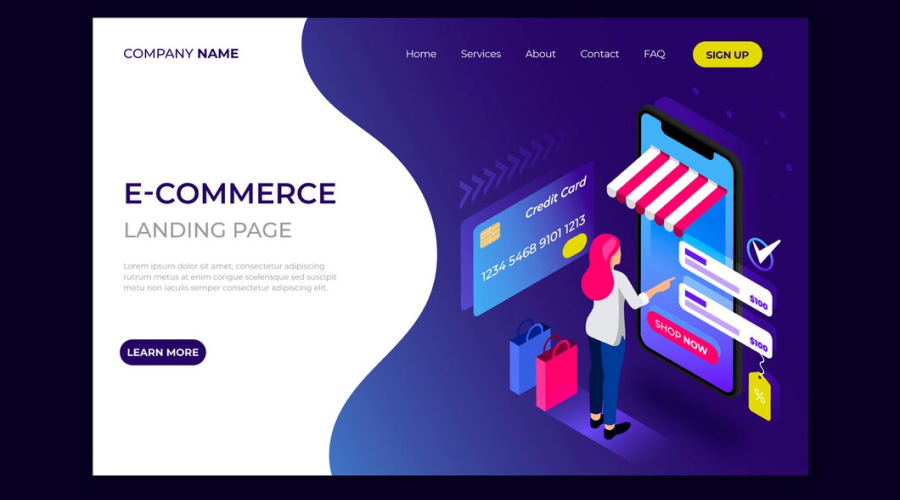
3. E-Commerce Website

If you are looking for a next-level website designing project, consider an e-commerce website. It allows visitors to explore products, add their favorites to a shopping cart, place orders, and make online payments. For this, you should use HTML, CSS, JavaScript, and a backend technology like ASP.NET or PHP. With their efficient usage, you can seamlessly incorporate features like product listing, search functionality, and easy navigation. Also, these features aid in shopping cart management and the integration of multiple payment gateways. Here are some steps you should follow to create an e-commerce website:
- Get a hosting plan: Uptime, high bandwidth, fast speed, security, and customer support.
- Pick a domain name: Keep it short and try to use .com to make it more e-commerce professional.
- Choose an e-commerce platform: Consider its usability, cost, and other factors.
- Integrate payment options: Ensure multiple payment gateways and set up the tax zones for automatic tax calculation.
- Design e-commerce website: Choose the right fonts, layouts, colors, styles, and themes.
- Create a product listing page: It should include product names and prices, images or videos, descriptions, customer reviews, shopping cart management, and FAQs.
- CTA: Integral part of the website to boost the visitor’s engagement.
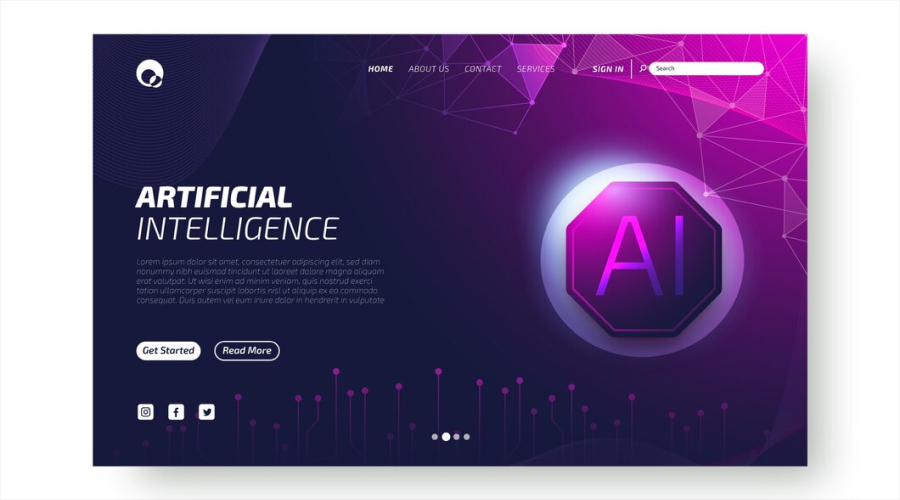
4. AI Website

Artificial Intelligence has become an integral part. This technology helps people to get things done faster than before. More and more companies are utilizing AI. You can also use AI to launch your website and redefine your experience with the web-designing process. It uses advanced technology by fast processing everything, including content, media, imagery, elements, and more. Furthermore, you do not need to worry about iterative tasks, as artificial intelligence efficiently automates everything. Here’s a step-by-step guide to help you build an AI website:
- Input Basic Information: Insert purpose of the website, target audience, the products and services to sell, marketing strategy, and brand’s values/mission.
- Choose a reliable AI website builder: Consider an easy-to-use interface and AI capabilities.
- Visualize AI site ideas: Take the help of AI tools or AI website builder to design the site.
- Showcase brand with AI: Create an attractive brand logo, design brand values, and other things with AI.
- Generate AI Content to Gain Organic Traffic: Harness the power of AI-text generators to entice visitors with unique, informative, and compelling content.
- SEO-optimized site with AI: Employ the best AI-powered SEO tools for the best SEO practices to improve the site’s ranking.
- Personalize site: Utilize AI to add personalized elements to your site and make it more interactive with dynamic features.
5. JavaScript Quiz Game

The Coding JavaScript quiz game offers an exciting experience utilising HTML, CSS, and JavaScript. It makes you understand DOM manipulation, events or user input handling, data management, and local storage usage. Notably, it aims to create a JavaScript quiz game to invite visitors to test their knowledge and get the correct answer in no time. Here are the steps you need to follow for the quiz game:
- Design a basic structure: Use HTML, CSS, and JavaScript for the intuitive interface, styling, and dynamic functionality.
- Initialize JavaScript variables: Use the JavaScript document to select HTML elements and display quiz questions.
- Build the quiz function: Use a function like buildQuix() to show your list of questions on the page.
- Display the quiz results: Build the showResults function to show the results.
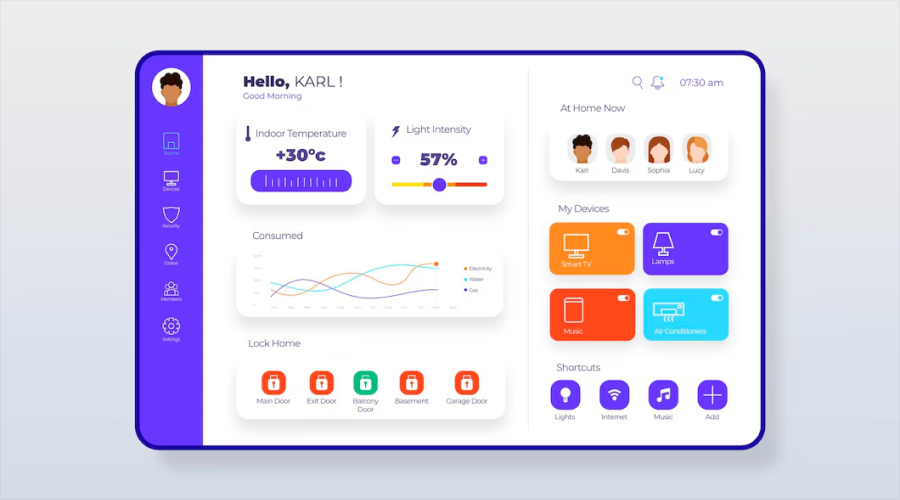
6. Social Media Dashboard

If you are tired of switching between multiple social media platforms, design and develop a social media dashboard. This is one of the most popular and most sought-after web development projects. It allows users to access their social media accounts from a single comprehensive platform. With HTML, CSS, JavaScript, and API, data can be retrieved from Twitter, Facebook, and Instagram to display their data, analytics, and notifications on one platform. Look at the following tips to create a comprehensive social media dashboard:
- Define objectives: Understand the goal and vision behind this web development project.
- Choose a platform: It should show all analytics tools and should be compatible with the social media platforms.
- Pick the KPI: Use metrics, such as engagement rate, impressions, and conversion rates to measure the social media campaign’s success.
- Automate Data Collection: Ensure the automated data collection to keep the dashboard up-to-date in real-time.
- Test and improve: Ask your team’s feedback and test its functionality to explore opportunities for improvement.
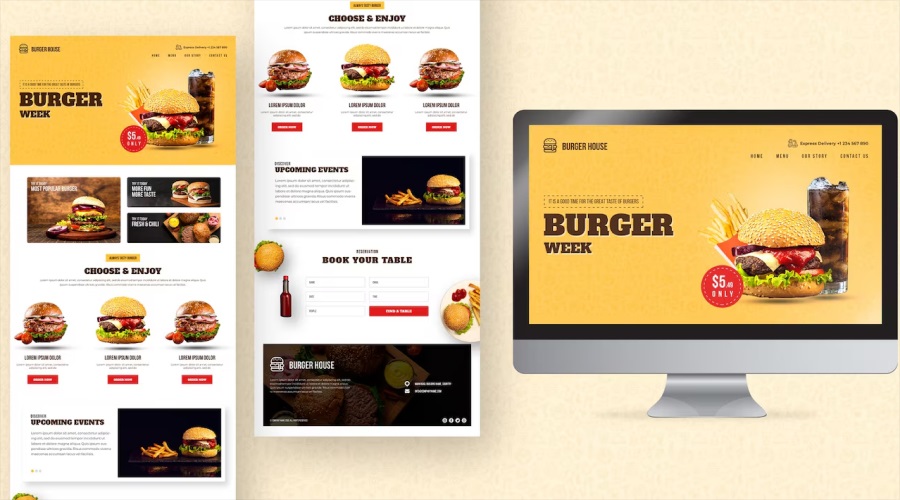
7. Restaurant Website

Another website project that you can consider taking is the restaurant business. It makes it easier for web developers to hone their skills and implement their learning seamlessly. This is indeed a very interesting experience from start to finish that will make you an expert in designing an easy user interface.
Restaurant websites need to have remarkable UI design. This is because a user-intuitive design will help your customers select from various options, such as food, delivery options, packaging options, duration, seatings, bookings, etc. It will be better if you harness the power of HTML, CSS, and React tools to construct checkboxes and action buttons on the website. Here are the steps to follow to build a restaurant website with ease:
- Gather inspiration and ideas: Browse through various restaurant websites to finalize which type of site you want.
- Create a homepage: It should include concise information and should be clean and clutter-free.
- Compelling Logo: Brand your website with an attractive logo.
- Menu: Enhance visibility by adding images of different dishes. In addition, consider dividing the menu into well-defined sections for users’ ease.
- Gallery: Let visitors see the photographs of delicious-looking dishes in the gallery.
- Reservations: Add a section for online reservations so that users can book tables from the comfort of their place.
- Delivery Orders: Add a delivery button to encourage more clicks.
- About: Share the story with customers about how you are growing your business.
- Testimonials: Let new visitors know what your old and loyal customers say about your business.
8. Temperature Converter Website

Another project idea you can consider choosing is the temperature converter website. It’s very easy to create a temperature converter site. Moreover, it is beneficial for users as they can use your site to convert temperature from one unit to another. You can make it more interactive by adding more functionalities, such as adding more converter units. Typically, it uses HTML, CSS, and javascript. To get started with the project, follow the steps below:
- Index.html: Open index.html for the temperature converter.
- Styles.css: Run styles.css to enhance the appearance of the converter.
- script.js: Manage the logic conversion and incorporate dynamic updates in real time.
9. Portfolio Website

Another website development project that you may consider undertaking is the portfolio website. A portfolio website includes a person’s work, skills, and performance. It is one of the easiest website development ideas to strengthen your online presence and get noticed. Here are some tips you should keep in mind while building the website:
- Hero section: Position the logo and menu below to effectively demonstrate to visitors how you can assist them
- About me section: Add a summary of yourself, including education, work experience, and projects.
- Projects section: Enlist the projects you have worked on with experience.
- Contact me section: Add contact details to let the reader know how and where to reach you.
- CTA: Include a call-to-action button so that users can act promptly.
10. Responsive Blog Website

Last but not least is a responsive blog website. It is one of the best website development project ideas for those who wish to optimally showcase their content on all devices, including mobile phones, tablets, desktops, and more. If you are the one, then consider creating a responsive blog website using HTML, CSS, and JavaScript. As smartphone usage continues to rise, the majority of businesses nowadays demand responsive websites. Here are the key steps you need to follow to create a responsive site:
- Structure the website: Develop and design the layout with HTML, CSS, and JavaScript.
- Content Creation: Find the right niche and create unique content accordingly.
- Test the blog: Test the blog site before you launch it.
- Launch the final website: If the software passes every test, roll out the site for everyone.
The Bottom Line
So, these are the 10 best website development project ideas for 2025. These project ideas will continue to evolve in the years ahead. Hopefully, this article has been informative for you and will inspire you to learn and explore more. These projects will help you unravel limitless possibilities. Make sure to choose the best website development project that aligns with your goals, dreams, and interests. And yes, stay abreast and keep updating your skills to stay ahead in the realm of website development.





![How to Find and Hire Professional Developer for Your Startup [2025] How to Find and Hire Professional Developer for Your Startup [2025]](https://www.weetechsolution.com/wp-content/uploads/2023/04/Finding-and-Hiring-Professional-Developers-for-Your-Startup-1-300x150.jpg)
